
Whether you’re writing a microblog or creating a brand new product page as part of your sales funnel, your search engine optimization checklist should include Open Graph (OG) and Twitter Card metadata. It’s a small but very important part of increasing the sharability of and engagement with your content.
Open Graph and Twitter Card metadata are what allow you to customize and update what a link preview looks like when it’s shared on social media by you or someone who likes your content.
It lets you personalize your featured image, URL, link description, title, and more, and can be found in the HTML of your page.
Adding these tags to your content and updating them manually helps to boost shares and clickthroughs by ensuring that you have engaging text and working images.
But, if they don’t show properly, you run the risk of missing out on clicks and shares. Thankfully, there are two easy and underused ways to check them before you commit to sharing your link on a social profile.
Jump to:
- How to check Open Graph data for Facebook and LinkedIn previews
- How to check Twitter Card previews
- Why are link previews important?
How to check Open Graph data for Facebook and LinkedIn previews
To check what your shared links will look like on Facebook and LinkedIn, you need a personal Facebook account. Since Facebook and LinkedIn use the same Open Graph (OG) data, you can use the same tool to check both.
Step one: Go to the Facebook Sharing Debugger
Step two: Plug in your URL and hit “Debug”
Step three: Review your link preview and check for errors

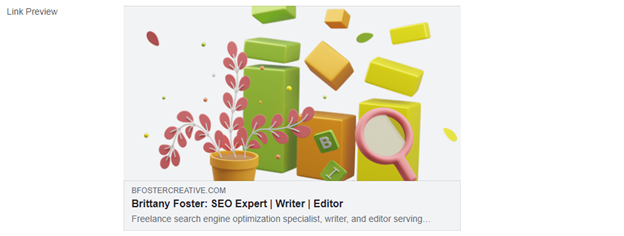
The preview that it generates is what your link preview will look like when shared via Facebook Messenger, Facebook Newsfeed, LinkedIn, and even other platforms that display link previews like Slack, and some email providers, like Outlook.
The results should list the OG properties that you included in your site’s HTML OG meta tags, like URL, type, image, description, and so on. Check to make sure that all the information is correct and that your image displays properly.
Some of your tags, like “og:title” and “og:description” can be pulled from existing information in your code, like your title tag and meta description.

If there are any issues, go back into your HTML and fix them up before sharing your link publicly.
How to check Twitter Card previews
Since Twitter Cards use different HTML tags than OG, you need to test your links using a different tool.
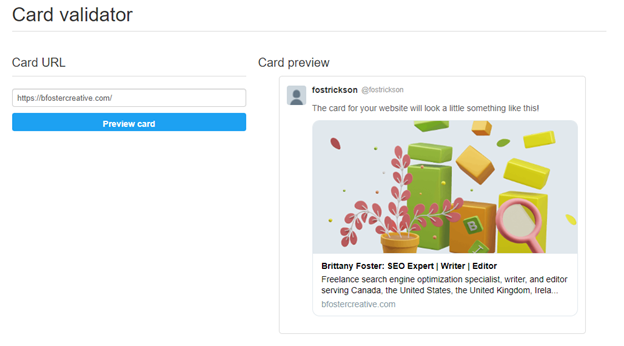
Step one: Go to the Twitter Card Validator
Step two: Plug in your URL
Step three: Review your card preview and check for errors

The important thing to remember with Twitter Cards is that there are different types for different mediums.
For example, the Twitter Card you use for a video may be different than the Twitter Card you use for a blog post. Take a look at the different types of Twitter Cards before you add them to your HTML so that you maximize the return you get from them.
Why are link previews important?
Link previews are often the first time a user will ever be introduced to your content, which is why you want to make a good impression.
Broken images, typo-ridden link descriptions, and titles with odd characters take away from the legitimacy of your content and can give off the appearance of being someone who isn’t well-versed in digital publishing.
Think of it this way: if you come across a link preview in one of your feeds that has a broken image, do you ever click on it or share it? Probably not. So, don’t expect your users to, either.
Instead, take a few minutes to edit and double-check your OG and Twitter Card metadata so that you give your content the best shot at being clicked, shared, and enjoyed, just like it deserves to be.





